
요약
파일명, 파일 확장자, 루트가 정확히 일치해야한다.
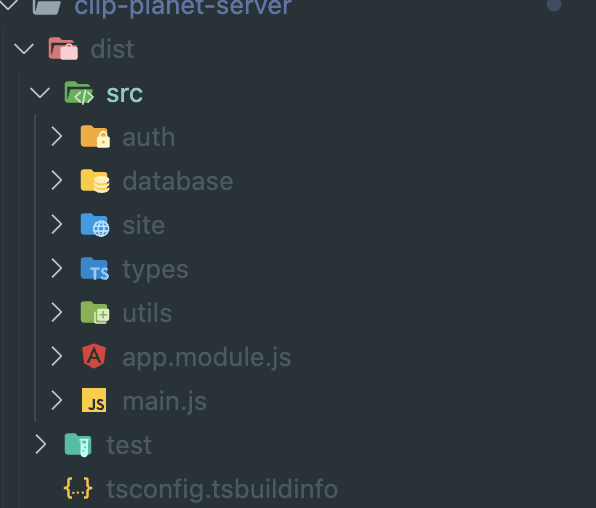
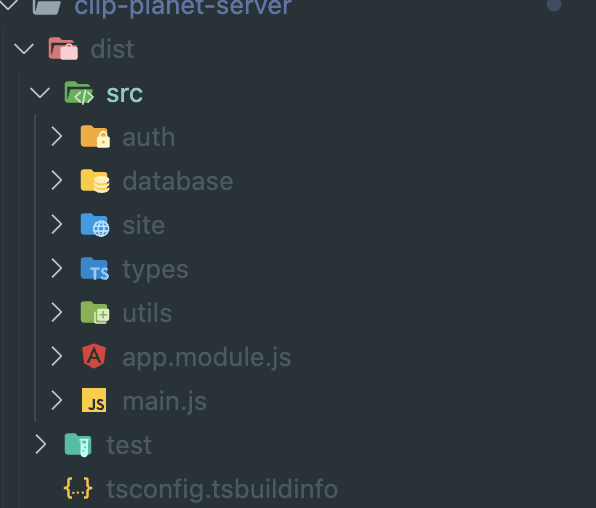
나의 경우엔 NestJS 프레임워크에서 빌드 했을 때 만들어진 파일이 src/main.js의 루트 위로 만들어졌는데 이때 정확한 루트(src/ ), 확장자(.js)를 붙이지 않아 발생한 문제였다.

삽질
앞서 도커 이미지를 만들때도 열심히 삽질하다가 해결하고 이미지를 실행시키려고 하니 아래와 같은 에러가 발생했다.
에러메시지를 살펴보면 모듈을 찾을 수 없다는 얘기였는데 분명 dist파일에 잘 저장되어 있었다. 뿐만 아니라 prod도 잘 실행이 되기에 계속 헤맸고 이미지 파일 디렉토리 구조를 살펴보려고 했는데 여기서도 삽질을 해서 dist와 다를바 없을 것이라고 생각해서 다시 놓고 넘어왔다.

모든 스택오버플로우를 뒤져보니 아무래도 파일명과 루트, 확장자 이 부분에서 문제가 생기는거같아 기존 만들어진 루트 정확히 지정하니 해결됐다.
회고
이전에 package.json에서 혼자 설정해보고 만져볼 때 script 설정으로 뒤에 확장자를 안적어도 됐던거같은데 이번 이슈가 어떻게 발생한 것인지에 대해 더 확인이 필요할거같다. 간단한건데 계속 삽질하니 결과를 볼때마다 웃음만 나온다
'TIL > 트러블슈팅' 카테고리의 다른 글
| Google Cloud Platform 배포 삽질 (0) | 2023.02.21 |
|---|---|
| Docker ENV NODE_ENV 설정이 안될 때 (0) | 2023.02.20 |
| docker 배포 시 cannot find module '..Route' or its corresponding type declarations. (0) | 2023.01.30 |
| React-query getQueryData undefined가 발생하는 이유 (0) | 2023.01.24 |
| NextJS auth hoc 구현 (0) | 2023.01.21 |