
요약
처음 리액트 개인프로젝트를 진행하면서 Router를 사용했을 때 공부했던 버전이 v5였는데 계속 기존의 방식대로 작성해도 안되어 한참을 붙잡다가 웹에서 사용하는 라이브러리와 앱에서 사용하는 라이브러리가 있다는 것을 알았고 이후에 버전 문제였다는 것까지 찾게되었습니다.
이후 개발환경이 빠르게 바뀐다는 것을 짧게나마 체감하게 되었습니다
Router 구현 중 에러발생
포트폴리오 디자인을 수정하다가 어떻게 바꿔야할지 감이 잡히질 않아 조금씩 붙여넣기하면서 새로 만들던 중 Router 기능을 구현하려고 단순하게 구글링으로 검색하고 지난번에 정리해둔 공식문서를 찾아 보면서 구현하다가 에러가 발생했습니다.
- 공식문서
https://v5.reactrouter.com/core/guides/quick-start
Declarative routing for React apps at any scale | React Router
Version 6 of React Router is here! React Router v6 takes the best features from v3, v5, and its sister project, Reach Router, in our smallest and most powerful package yet.
reactrouter.com
- Router에 대해 정리해놨던 것
정보보안전문가 취업카페 스칼라 : 네이버 카페
비전공자 전문IT교육, 정보보안전문가, 보안을 아는 개발자, AI 양성교육, IT기술리더, 창업가 양성
cafe.naver.com
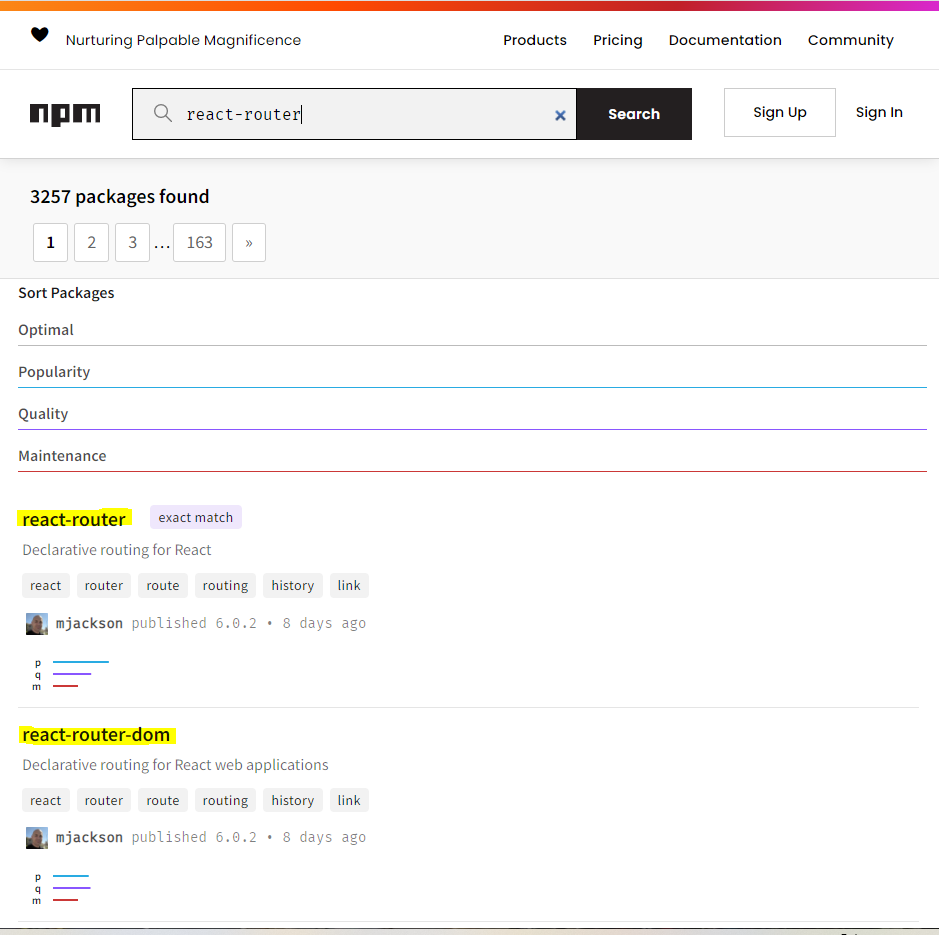
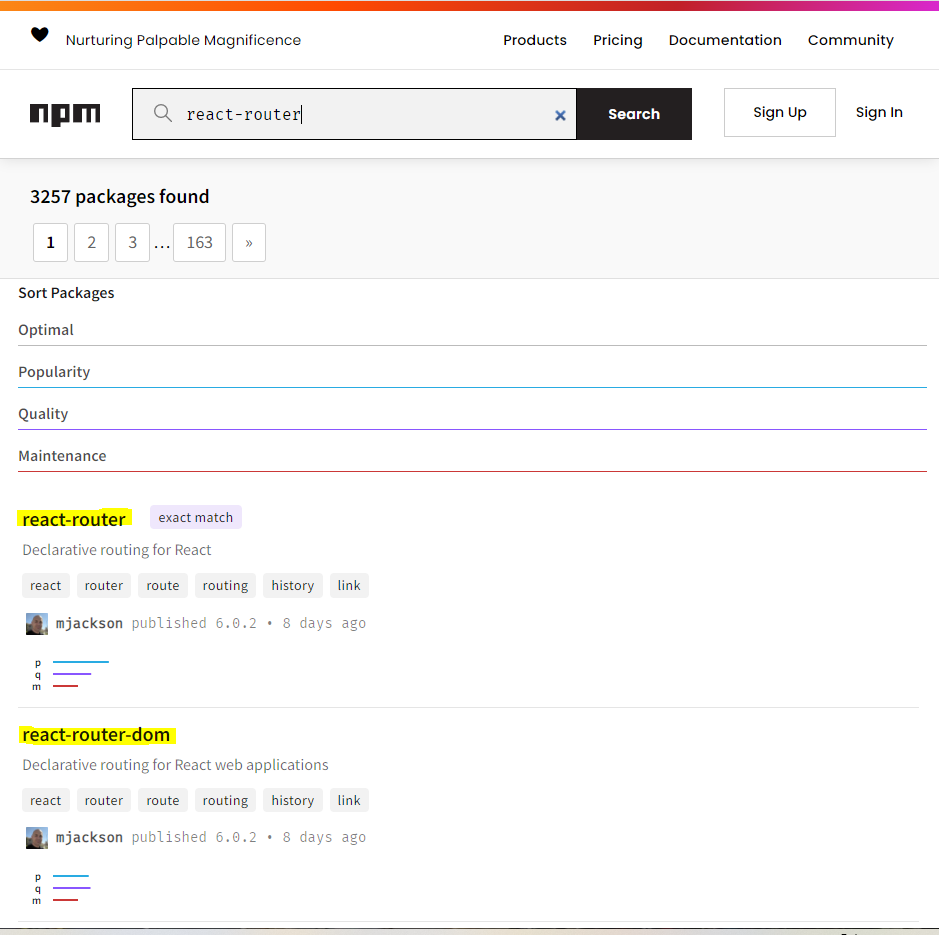
에러에 대해 캡쳐를 하지 않아서 구체적인 에러를 알 수 없지만 대충 기억나는게 "모듈을 불러올 수 없습니다." 라고 나오길래 한참을 찾던 중 router와 router-dom을 발견하게 되었습니다.

그 중에서 react-router 모듈을 받았는데 공식문서를 보면서 react-router-dom 모듈을 불러오고 있었습니다.
import {BrowserRouter as Router,
Switch,
Route,
Link} from "react-router-dom"; //dom...
결국 react-router-dom을 추가로 받으며 해결하였습니다.

react-router-dom, react-router
react-router와 react-router-dom의 차이
- react-router-dom은 웹에서 쓰임
- react-router-native는 모바일에서 쓰임
- react-router는 두개를 다 가지고 있다
이 정도로 요약할 수 있으며 따라서 웹에서 router기능을 구현할 때 굳이 react-router를 가져올 필요는 없다고 할 수 있습니다(native가 필요 없음).
그래서 react-router-dom 모듈을 react-router로 바꿔도 똑같이 구현됩니다.( 단 react-router가 있어야 함)
Router-dom 에러 발생
이렇게 구현을 다 하고 다시 구현을 하고 있는데 다시 에러가 발생했습니다
import './App.css';
import { Switch, Routes, Route, Link } from "react-router-dom";
import Main from "./pages/Main/index"
import Nav from "./component/Nav/index"
import Review from "./pages/Review/index"
function App() {
return (
<div className="App">
<Nav/>
<Switch>
<Route exact={true} path="/">
<Main/>
</Route>
</Switch>
</div>
);
}
export default App;
Attempted import error: 'Switch' is not exported from 'react-router-dom'.
위 에러였는데 그냥 바로 구글링했으면 해결 될 문제였지만 앞에 발생했던 아주 단순한 문제 때문에 이전에 작성했던 코드를 보고 공식문서를 계속 읽어봤는데도 잘못 작성한 부분을 찾을 수 없었습니다.
해결과정
다시 작성해보고, 모듈을 재설치 해봐도 해결이 안되길래 다시 돌아와서 구글링 해 본 결과 버전의 문제였습니다.
버전이 업데이트 되면서 <Switch>가 react-router-dom v6에서는 <Routes>로 변경되고 컴포넌트를 설정하는 것도 바뀌었던 것이었습니다.
import './App.css';
import { Switch, Routes, Route, Link } from "react-router-dom";
import Main from "./pages/Main/index"
import Nav from "./component/Nav/index"
import Review from "./pages/Review/index"
function App() {
return (
<div className="App">
<Nav/>
<Routes>
{/* <Switch> Switch를 Routes로 변경 */}
<Route exact path="/" element={<Main/>} />
{/* <Route exact={true} path="/">
<Main/>
</Route> 를 위와 같이 변경*/}
<Route path="/Review" element={<Review/>} />
</Routes>
</div>
);
}
export default App;


나는 3달 전에 천천히 따라하며 공부했는데 이렇게 빨리 버전이 업데이트되다니 신기했습니다
https://blog.woolta.com/categories/1/posts/211 react-router v6에서는 어떤것들이 변했을까??
react-router v6에서는 어떤것들이 변했을까??
woolta 블로그 ver2.0 기술 개발 블로그
blog.woolta.com
회고
이번에 발생했던 에러를 다시 살펴보면서 너무 일차원적으로 생각했구나를 깨달았습니다. 이전에 해봤던 부분이니까 내가 아는 부분이니까 라고 생각했던게 이번 삽질을 했던 계기였다고 생각합니다.
추가적으로 제가 Router를 <Switch>로 쓰는 이전 버전으로 작성했던게 8월이고 구글링했을 때 다른 분들도 정리하셔서 올렸던게 몇 달전이었는데 이번에 에러를 겪고 해결하는 과정을 거치며 이러한 개발환경이 변하는 걸 몸소 느끼면서 배운대로만 한다는게 뭔지 제대로 이해하게 되었습니다.
'TIL > 트러블슈팅' 카테고리의 다른 글
| useRef - current null 문제 해결 (0) | 2022.06.24 |
|---|---|
| Can't perform a React state update on an unmounted component. (0) | 2022.06.17 |
| 템플릿에서 module 버전 충돌 (0) | 2022.06.16 |
| useState 에러를 해결하며 특징과 동작방식 알아보기 (0) | 2022.06.05 |
| SSG, SSR의 차이점과 어떤 방식이 적합할까 (0) | 2022.06.05 |