
개요
[Next.js] Next.js + redux toolkit 기본 세팅
[Next.js] Next.js + redux toolkit 기본 세팅
사전 준비 create-next-app으로 프로젝트 생성 npx create-next-app redux 세팅에 필요한 패키지 설치 npm i @reduxjs/toolkit npm i react-redux npm i next-redux-wrapper npm i redux-logger --save-dev # 필..
cotak.tistory.com
Nextjs에서 Redux를 설치하는 것은 React에서 하는 것보다 설정할 것이 더 많은데 그 이유는 아래 문서에서 확인해볼 수 있습니다.
next-redux-wrapper가 필요한 이유
동기
simsimjae.medium.com
위 글을 정리해보면 React에서 redux를 붙이는 방식을 사용한다면 next.js에서는 여러 개의 redux store가 생길 수 있다고 합니다. 또한 next.js에서 제공하는 getInitialProps, getServerSideProps의 기능을 활용하기 위해 위 기능들에서 redux store에 접근해야 하기 때문에 초기 필요한 설정들이 다르게 됩니다..
따라서 next-redux-wrapper 가 필요하며 서버사이드렌더링을 위해 반드시 따로 설치해주어야 합니다.
설치
npm i @reduxjs/toolkit
npm i react-redux
npm i next-redux-wrapper
npm i redux-logger --save-dev
//logger는 console에서 store정보를 확인할 수 있고 확장기능을 브라우저에 추가하면 개발자도구에서 확인 가능
출처: <https://cotak.tistory.com/164> [TaxFree]

저는 Redux Toolkit을 활용하였고 그럼에도 살짝 어려운 부분이 많아서 이해가 안되는 부분을 만나거나 진행이 안될 때 마다 막힌 부분만 확인하고 넘어가는 것이 좋다고 생각합니다.
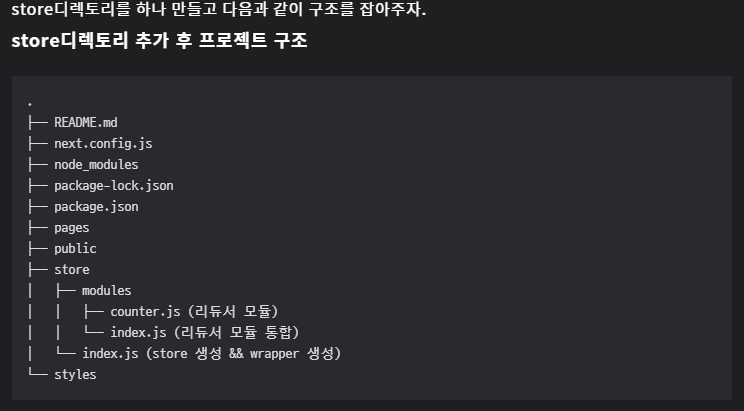
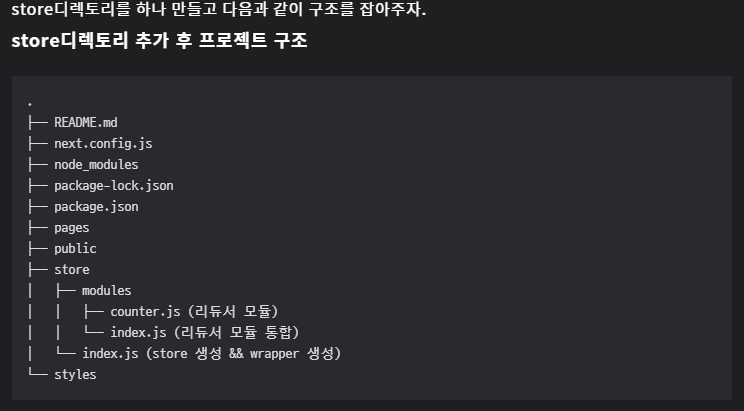
코드
//store/modules/counter.ts
import { createSlice, PayloadAction } from "@reduxjs/toolkit";
import { HYDRATE } from "next-redux-wrapper";
import { Appstate } from "..";
export interface CounterState {
number: number;
}
const initialState: CounterState = {
number: 0,
};
export const counterSlice = createSlice({
name: "counter",
initialState,
reducers: {
increment: (state) => {
state.number += 1;
},
decrement: (state) => {
state.number -= 1;
},
incrementByAmount: (state, action: PayloadAction<number>) => {
state.number += action.payload;
},
},
extraReducers: {
[HYDRATE]: (state, action) => {
if (!action.payload.counter.number) {
return state;
}
console.log("HYDRATE", action.payload.counter.number);
state.number = action.payload.counter.number;
},
},
});
export const { increment, decrement, incrementByAmount } = counterSlice.actions;
export const selectCounter = (state: Appstate) => state.counter;
export default counterSlice.reducer;
//store/modules/index.ts
import { AnyAction, combineReducers } from "@reduxjs/toolkit";
import { HYDRATE } from "next-redux-wrapper";
import counter, { CounterState } from "./counter";
const reducer = (state: CounterState = { number: 0 }, action: AnyAction) => {
if (action.type === HYDRATE) {
return {
...state,
...action.payload,
};
}
return combineReducers({
counter,
});
};
export default reducer;
//store/index.ts
import { configureStore, ThunkAction } from "@reduxjs/toolkit";
import { Context, createWrapper } from "next-redux-wrapper";
import counterReducer from "./modules/counter";
import logger from "redux-logger";
import { Action } from "redux";
const makeStore = (context: Context) =>
configureStore({
reducer: {
counter: counterReducer,
},
middleware: (getDefaultMiddleware) => getDefaultMiddleware().concat(logger),
devTools: true,
});
export type Appstore = ReturnType<typeof makeStore>;
export type Appstate = ReturnType<Appstore["getState"]>;
export type AppThunk<ReturnType = void> = ThunkAction<
ReturnType,
Appstate,
unknown,
Action
>;
export const wrapper = createWrapper<Appstore>(makeStore);
//pages/_app.tsx
import "../styles/globals.css";
import type { AppProps } from "next/app";
import Layout from "../components/Layout";
import { wrapper } from "../store/index";
function MyApp({ Component, pageProps }: AppProps) {
return (
<Layout>
<Component {...pageProps} />
</Layout>
);
}
export default wrapper.withRedux(MyApp);
wrapper를 사용하는 이유는 위 블로그에서 hydrate SSR을 진행하기위해 서버단에서 만들어지는 store와 클라이언트단에서 만들어지는 store를 합쳐야하는데, 이 과정을 hydrate라고 하며 이것을 하기위해 wrapper로 감싸준다고 이해했습니다.
그 외 참고한 영상
[Next.js] create-next-app 환경에서 next.js, typescript, redux 세팅하기
[Next.js] create-next-app 환경에서 next.js, typescript, redux 세팅하기
먼저, create-next-app 명령어를 이용해서 기본 프로젝트를 생성합니다. --typescript 명령어를 이용하여 typescript 프로젝트로 설정했습니다. yarn create next-app --typescript nextjs-typescript-redux 그..
jayprogram.tistory.com
redux tool-kit을 추가해보자 feat(next js, typescript)
redux tool-kit을 추가해보자 feat(next js, typescript)
모듈 설치 module/slice/users.tsmodule/store.tsstore 연결적용
velog.io
Next.js + Redux-Toolkit
필요한 라이브러리reduxjs/toolkit: Redux를 사용할 때 store 생성, 액션 타입 지정, 리듀서 함수 등 작성해야하는 코드양을 줄이고 불필요한 보일러플레이팅을 지양하기 위해서 사용.react-redux: useSelector
velog.io
https://www.youtube.com/watch?v=pstQ7xyg8p8
'TIL > 개념정리' 카테고리의 다른 글
| XSS - 크로스 사이트 스크립팅 (0) | 2022.07.05 |
|---|---|
| 중첩 라우팅 / router hook (0) | 2022.07.04 |
| React-query란? (0) | 2022.07.01 |
| Recoil (0) | 2022.06.30 |
| Redux (0) | 2022.06.29 |